티스토리 뷰
6. TravisCI & AWS CodeDeploy로 CI환경 구축하기
6) 스프링부트로 웹 서비스 출시하기 - 6. TravisCI & AWS CodeDeploy로 배포 자동화 구축하기
이번 시간엔 배포 자동화 환경을 구축하겠습니다. (모든 코드는 Github에 있습니다.) 6-1. CI? 이전 시간에 저희는 스프링부트 프로젝트를 간단하게나마 EC2에 배포해보았습니다. 스크립트를 개발자
jojoldu.tistory.com
개인 프로젝트로 EC2, RDS 를 사용하고 있기 때문에 위 4 / 5 두 챕터는 생략하고 진행했다 추후에 추가로 실습해봐야겠다
CI / CD 의 중요성은 잘 알지만 이전에 진행하던 프로젝트에서는 고려해보지 못했다
기존 만들었던 프로젝트를 RESTful API 방식으로 다시 만드는 프로젝트를 진행하고 있는데 이번에는 적용시켜보려 찾아봤다
CI 라면 유명한 Jenkins 가 있는데, 현재 진행하고 있는 프로젝트가 대규모가 아닌 점을 고려해
보다 간편한 방식으로 시작해보기 위해 Travis CI를 이용했다
현재 시점에서 https://travis-ci.org는 deprecated 되었고 https://travis-ci.com 가 권장된다
org에서는 시도해보지 않았는데 더 이상 관리되지 않고 있기 때문에 빌드가 굉장히 느리다고 한다
나는 Github Repository에 private으로 올렸었기 때문에 바로 com으로 들어가서 시작했다


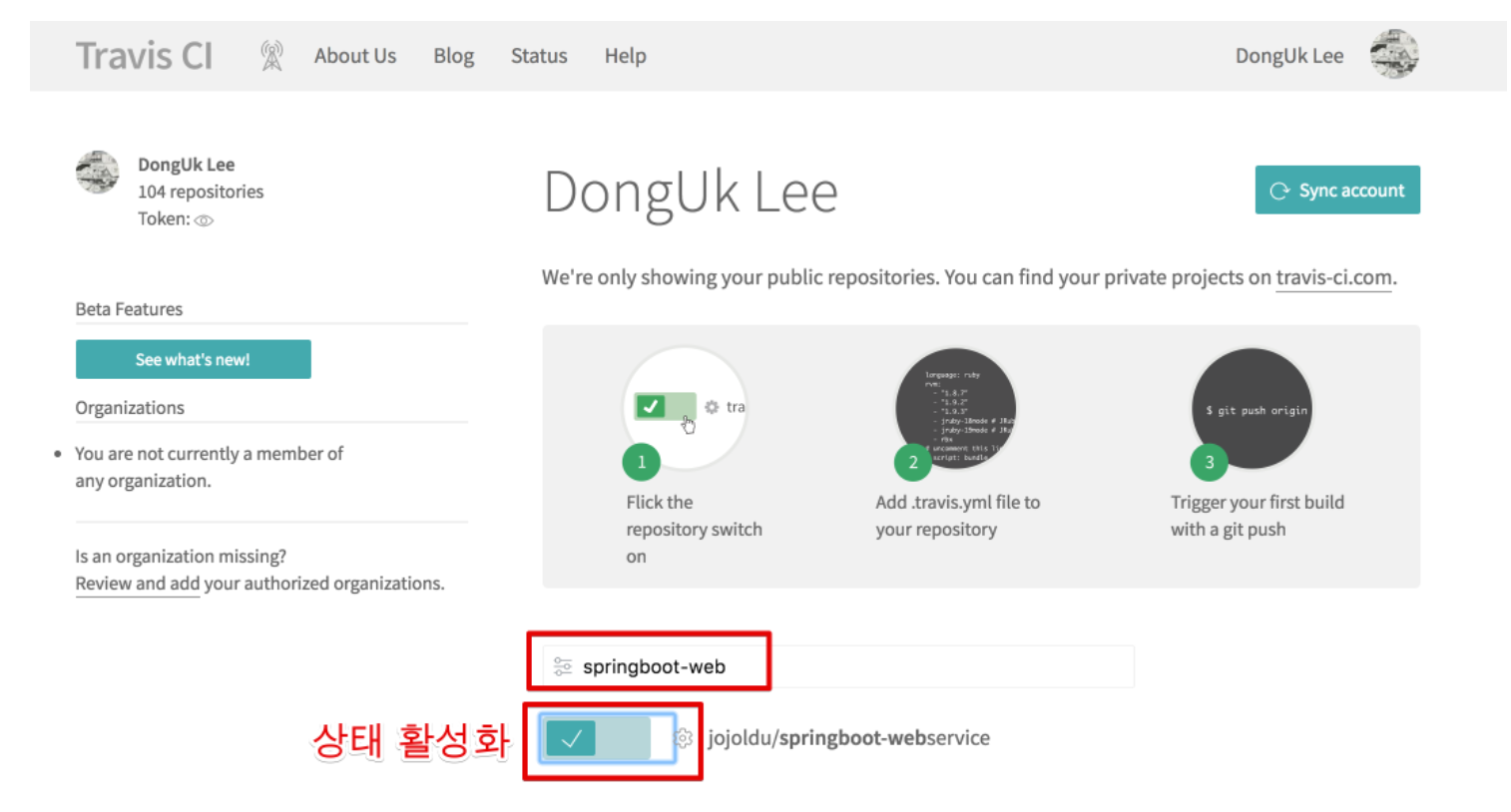
이후 설정은 동욱 님의 블로그에 나온 대로 따라가면 되는데 나는 잘 따라 한다고 한 것 같은데
빌드도 실패하고 Github master branch에 push를 해도 build 가 자동으로 되지 않았다?!
이러면 무슨 의미인가 싶어 계속해서 찾아봤는데 역시나 내 잘못이었다
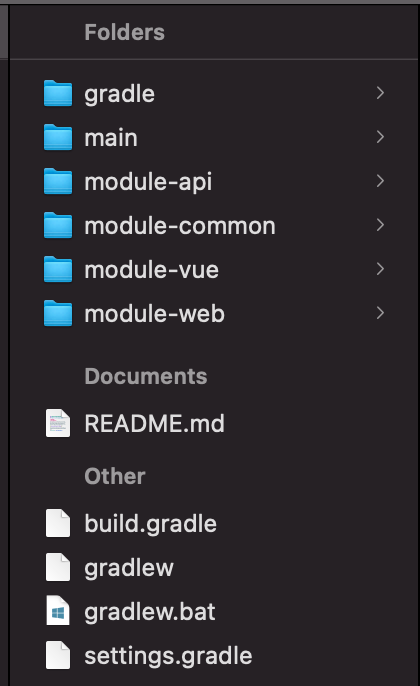
처음 계획했던 것은 A라는 폴더 안에 backend / frontend 폴더를 나눠 진행할 예정이었다
혼자 서버 로직과 vue.js를 이용한 프런트 엔드 관리까지 하기 위해 vue를 backend 폴더 안에 합치고
backend 폴더의 이름을 바꿔 진행했는데 이 것이 문제였다 결국 내 프로젝트의 경로는
A -> B -> module 들의 경로가 되었고 A에서 ./gradlew clean build를 해봤자 빌드가 안 되던 것이었다


결국 .travis.yml 파일에서 script에 cd B를 추가하여 빌드를 수행할 수 있도록 바꿨더니 빌드가 성공했다
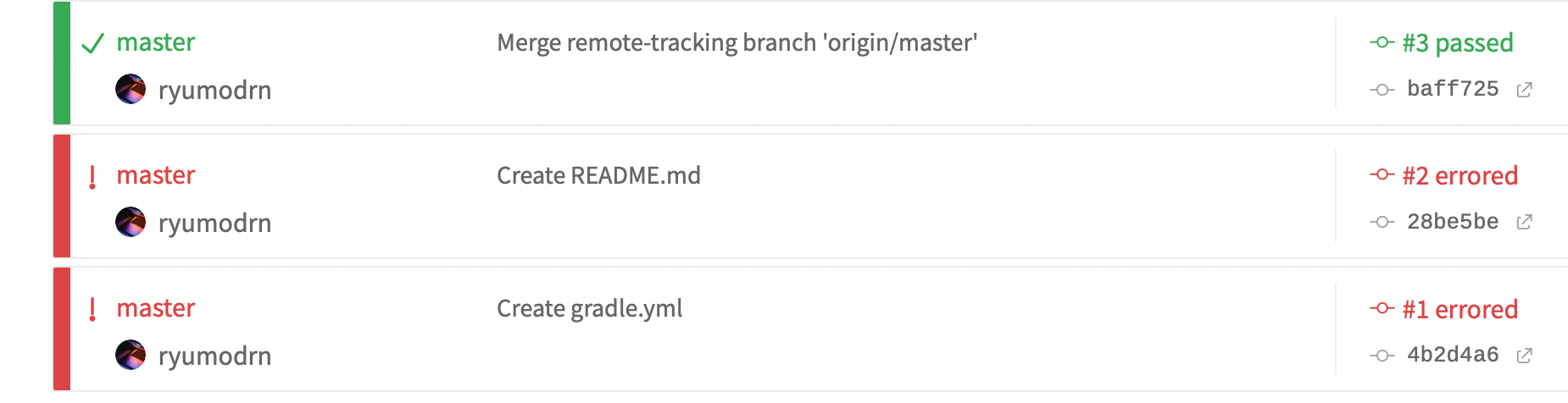
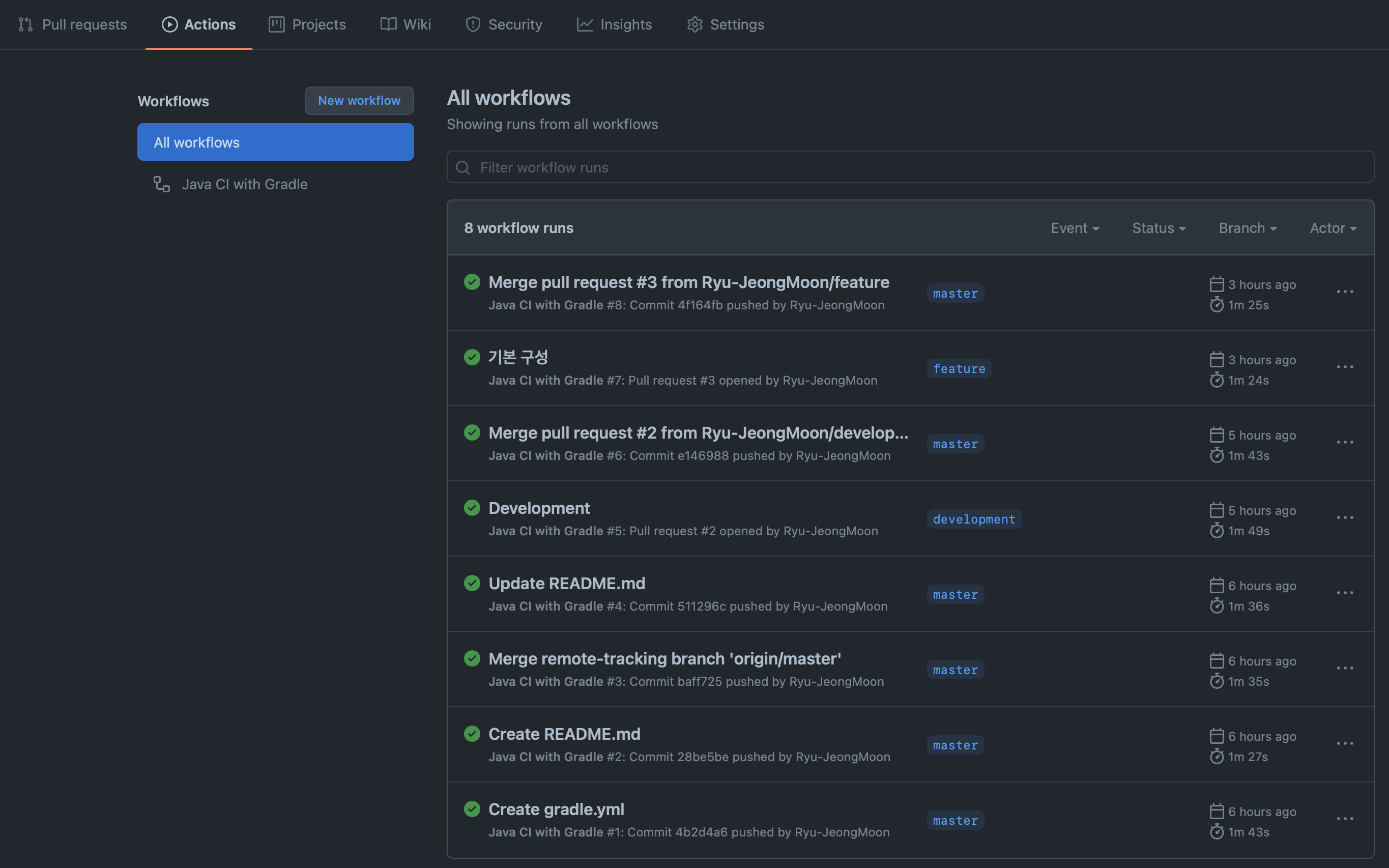
무수한 실패의 흔적이 있었지만 간단하게 2개만 올렸다 빌드는 성공했지만 아직도 문제가 남아있었다
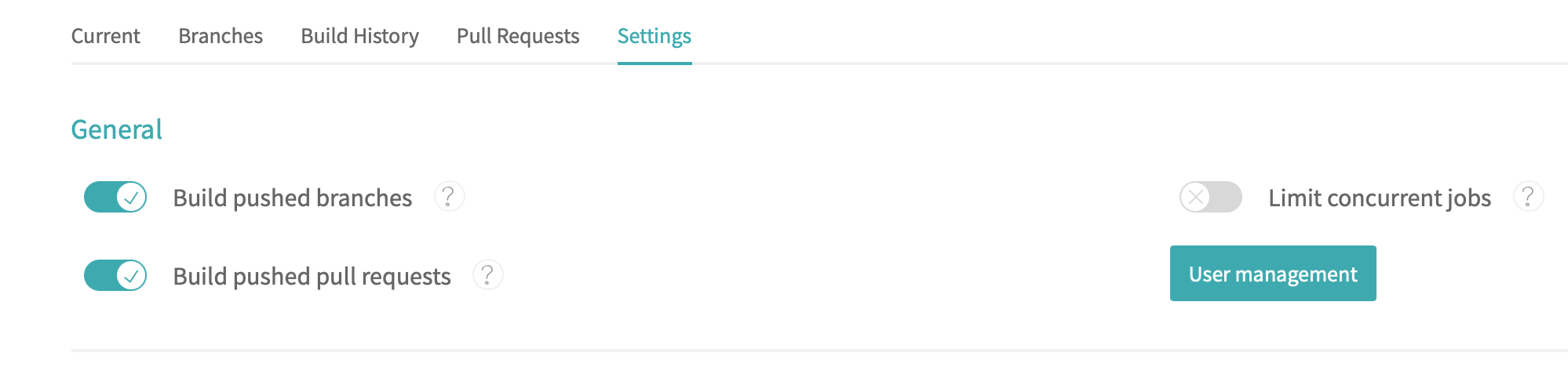
바로 자동화가 안 된다는 점!
또 뭐가 문제인지 한참 삽질을 했는데 풀리지가 않아 결국 travis 연동을 끊고 재 연결을 했더니 귀신 같이 해결됐다


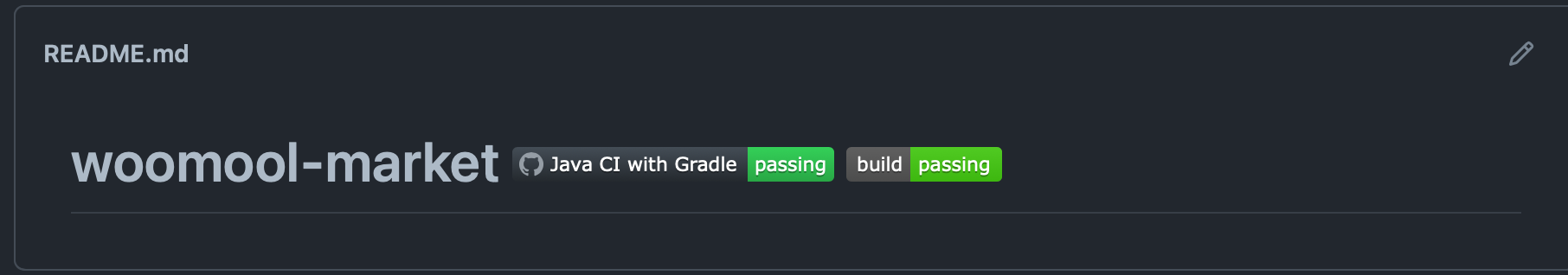
Github Action을 이용한 빌드도 가능하길래 별 의미는 없지만 추가해봤다 배지가 두 개 생겨 아주 멋진 모습이다
반나절의 삽질 끝에 뱃지 두 개를 얻었다
프로젝트 계획과 Spring Security & JPA 공부하느라 요즘 스프링 부트와 aws로 혼자 구현하는 웹서비스 진도를 못 나가고 있다!
요즘은 처음부터 끝까지 공부하는 방식보다 김영한님이 말씀하시는 야생형 학습을 해보고 있는데 야생형이 뭔가 더 재미가 있다고 해야하나
비록 따라하는 수준이지만 큰 흐름의 가닥이 잡히는 것 같다
그래두 시간 내서 언능 끝내봐야지!
'Project' 카테고리의 다른 글
| 4주차 Java-Spring 웹 개발 인강 (0) | 2021.09.05 |
|---|---|
| 3주차 Java-Spring 웹 개발 인강 (0) | 2021.08.29 |
| 2주차 Java-Spring 웹 개발 인강 (0) | 2021.08.21 |
| 1주차 Java-Spring 웹 개발 인강 시작! (0) | 2021.08.10 |
| 스프링부트와 aws로 혼자 구현하는 웹서비스 뜯어보기 - 1 (0) | 2021.08.02 |
